User Interface Animation
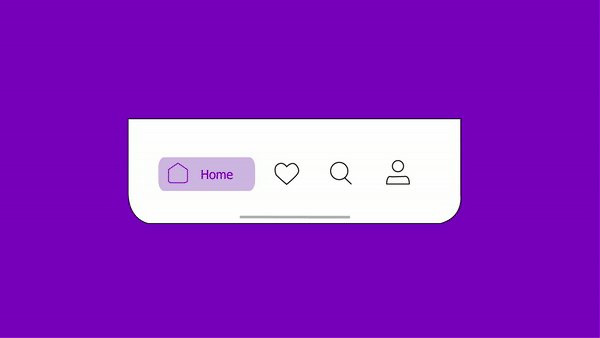
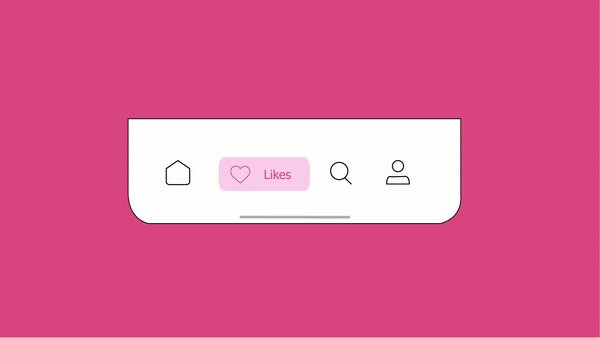
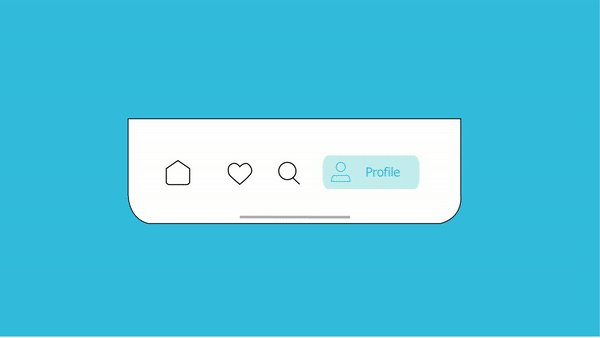
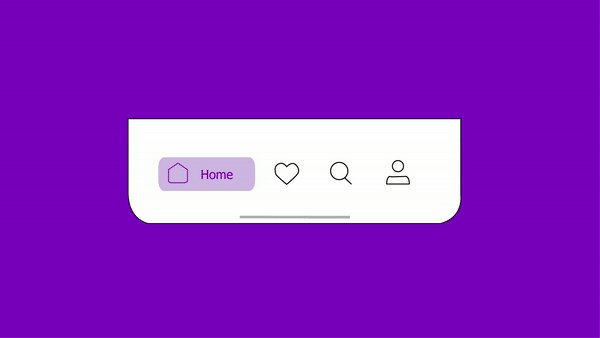
I created this user interface menu bar animation using After Effects and Illustrator. Rather than trying to create a whole screen I wanted to really focus on making a few buttons look as smooth as possible.
To start I made the little home, heart, magnifying glass and the profile icons in Illustrator. The rest of the shapes were all made directly within After Effects. From there I just starting animating. I found that the first button took me a long time but once I got to the Profile one it went much faster. I was getting more comfortable with how to accomplish what I wanted and in turn it started to become faster and easier.
I find with these types of projects it is a lot of trial and error until you achieve what you are looking for. At least in my case that tends to be how it goes. Once I had my animation I then exported the video and used Photoshop to create the looping Gif file below.
For this UI animation I came up with this concept of Emoji sliders to change the color or even the expression of emoji. It would certainly save on having to scroll through so many pages of the same thing.
I started but drawing everything out in Illustrator and separating them out onto different layers. I also used Photoshop to put the actual emojis on transparent backgrounds so I could work with them easier.
With all the components made I then imported them to After Effects to begin actually animating. Once I had everything the way I wanted I exported the final piece and actually used Premier Pro to add the sound effects.
This is an animated logo stinger I created for myself and this design actually inspired my current branding and logo. Using Adobe Illustrator and After Effects I was able to make this animated logo stinger.
I spent some time designing and drawing a logo Illustrator. I went through a few different trials before settling on the neon sign look. I used the ellipse tool to create the three outlines and then colored and feathered them accordingly. For my name I downloaded a font and again gave it a color and feathered it.
I then imported the graphics into After Effects to animate them. The majority of the movement was made by just playing around with the different key frames until I got the look I wanted. Since I was trying to make a flickering sign, it was really hard to animate each piece individually so I actually worked on all the elements together. I simply added the key frames to the proper element as I went through the timeline until I had what I wanted. Finally I added some sound effects like a flicker and the buzz of a neon sign.